 使用nexus3配置npm私有仓库
使用nexus3配置npm私有仓库
当我们运行前端项目的时候,常常在解决依赖的时候会加上一个参数npm install --registry=https://registry.npm.taobao.org将源指定为淘宝的源,以期让速度加快起来,事实上这种的确能够让速度变快,但是长久来看,如果想真正的快速敏捷开发部署,搭建企业内部的私服,则会让速度更上一个台阶。
搭建npm私服,我们依旧使用nexus3。
与其他私服一样的,npm私服同样有三种类型:
hosted: 本地存储,即同 docker 官方仓库一样提供本地私服功能proxy: 提供代理其他仓库的类型,如 docker 中央仓库group: 组类型,实质作用是组合多个仓库为一个地址
那么就来一个一个创建。
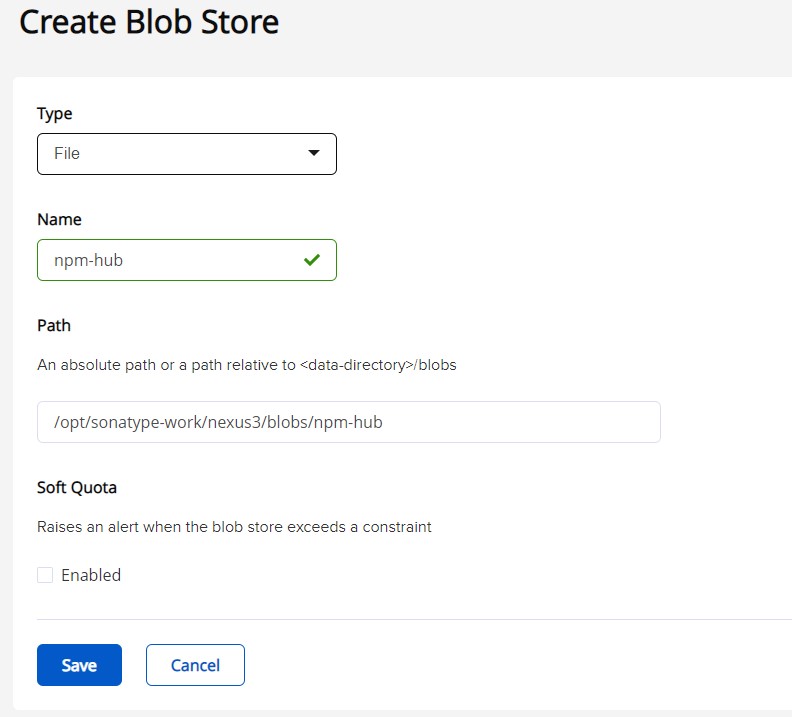
# 1,创建blob存储。
为其创建一个单独的存储空间。

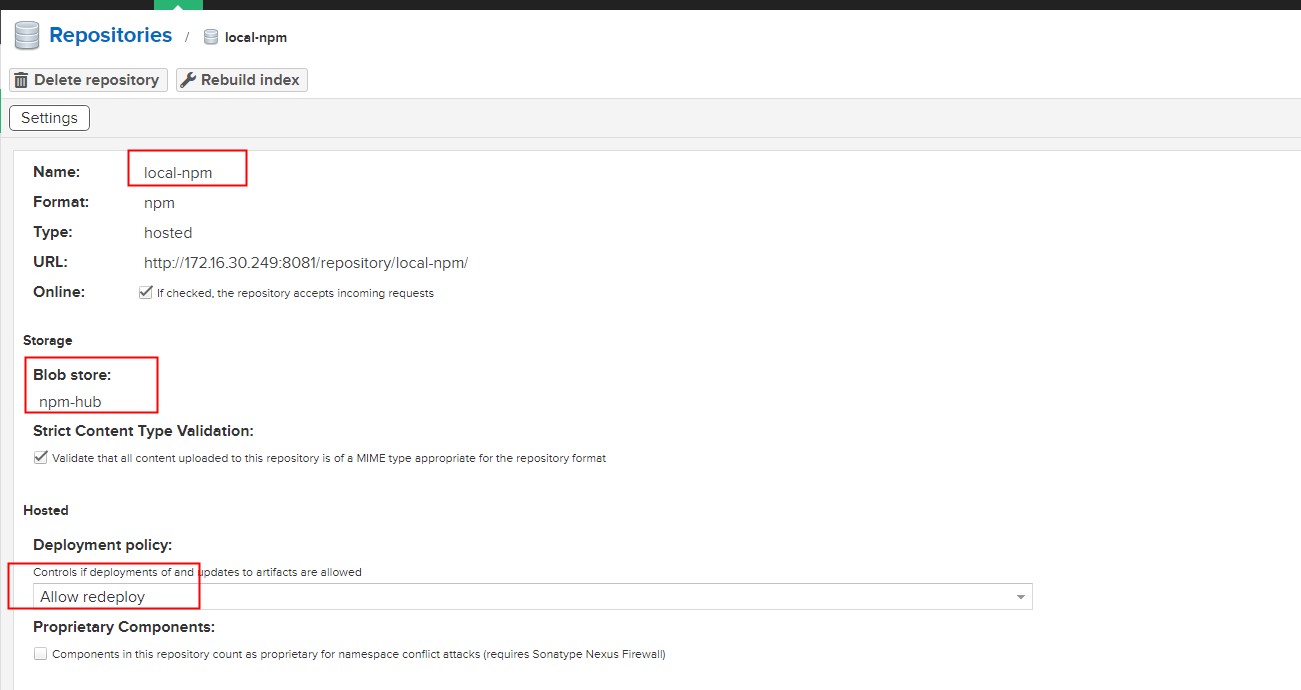
# 2,创建hosted类型的npm。
Name: 定义一个名称local-npmStorage:Blob store,我们下拉选择前面创建好的专用blob:npm-hub。Hosted:开发环境,我们运行重复发布,因此Delpoyment policy 我们选择Allow redeploy。这个很重要!

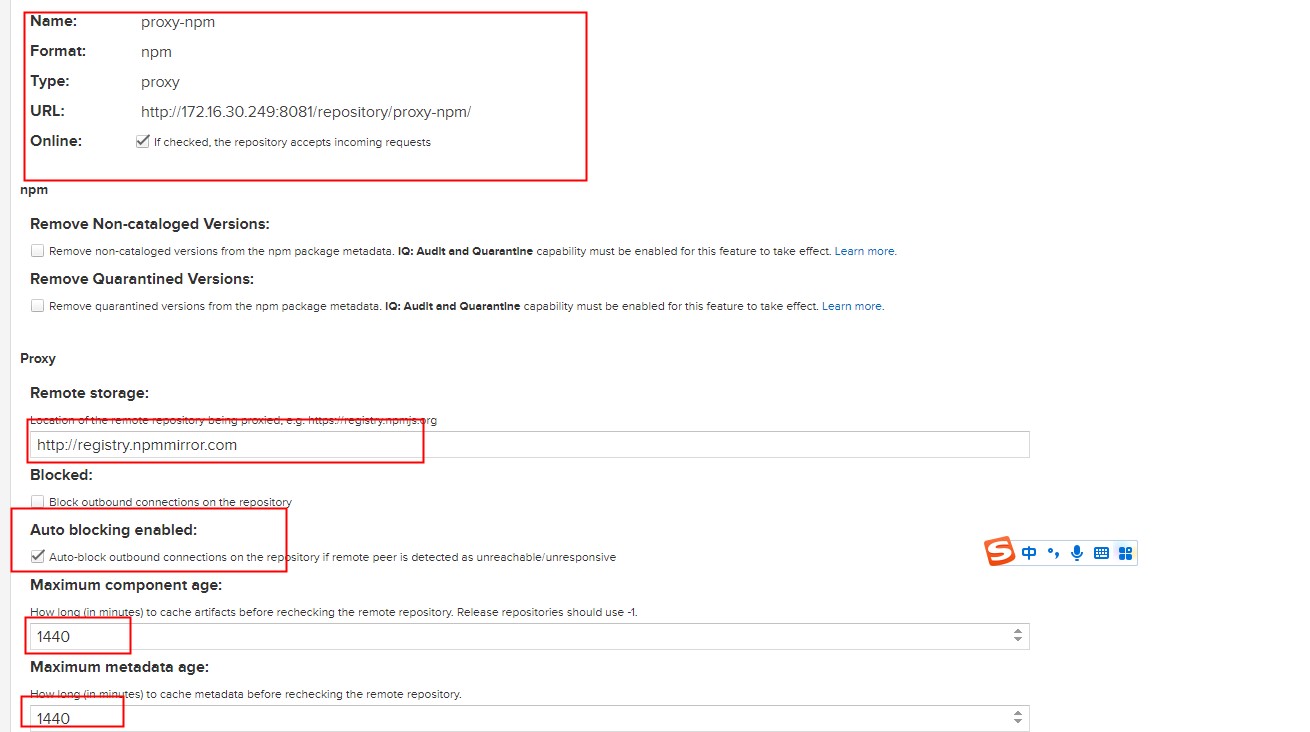
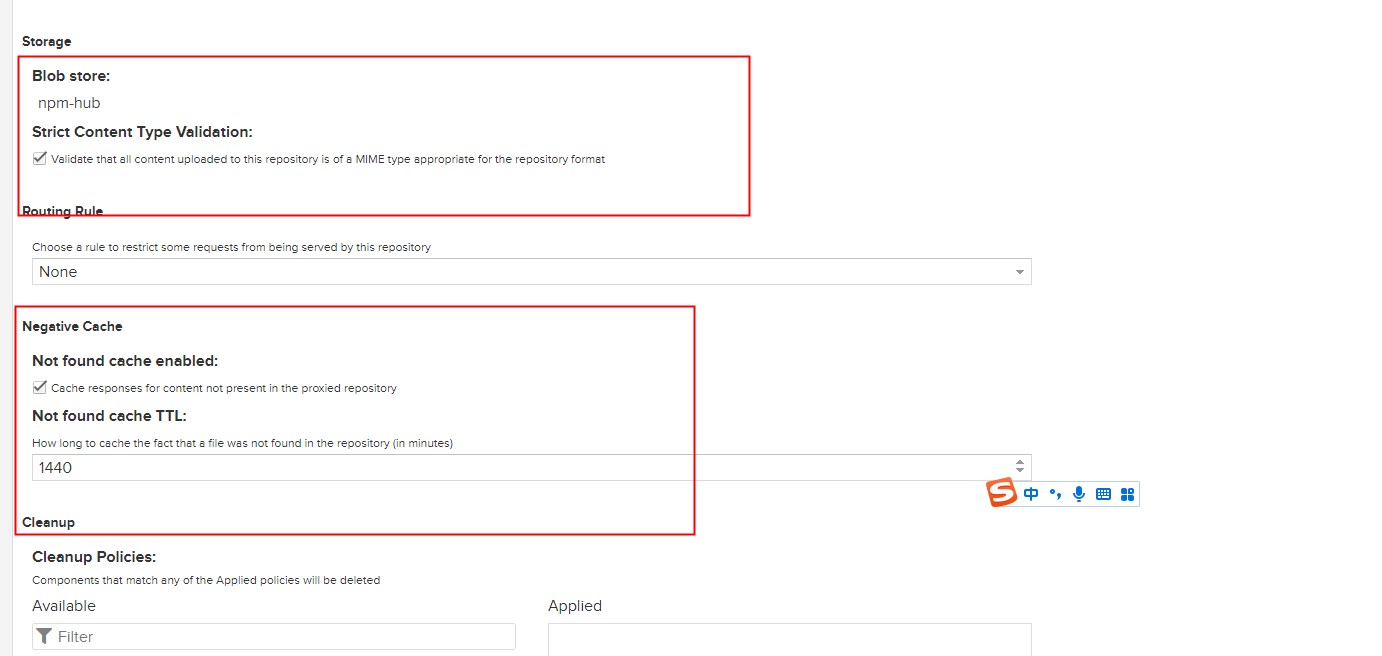
# 3,创建一个proxy类型的npm仓库。
Name: proxy-npmProxy:Remote Storage: 远程仓库地址,这里填写: https://registry.npmjs.org (opens new window)Storage: npm-hub。
其他的均是默认。
整体配置截图如下:


# 4,创建一个group类型的npm仓库。
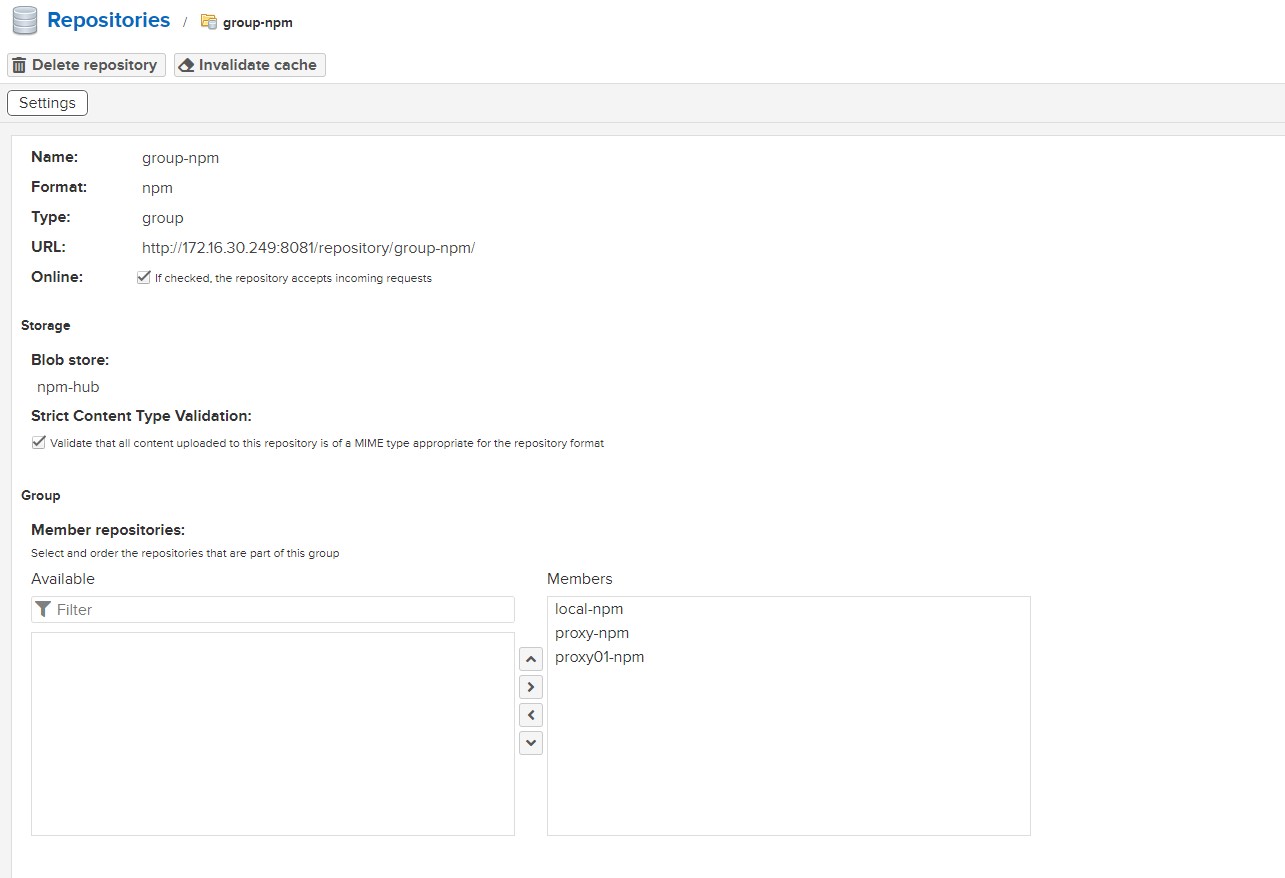
Name:group-npmStorage:选择专用的blob存储npm-hub。group: 将左边可选的2个仓库,添加到右边的members下。
整体配置截图如下:

这些配置完成之后,就可以使用了。
# 5,验证使用。
新建一台环境干净的主机,安装好node环境。
首先通过curl 192.168.106.10/a | sh安装好node环境。
如果看不懂这是什么鬼,可以点击这篇文章了解:构建运维外挂。 (opens new window)
此脚本我已经开源在GitHub之中,感兴趣的同学可以点击下边跳转参观。
- name: magic-of-sysuse-scripts
desc: 运维外挂小工具
avatar: https://avatars2.githubusercontent.com/u/416130?s=460&u=8753e86600e300a9811cdc539aa158deec2e2724&v=4 # 可选
link: https://github.com/eryajf/magic-of-sysuse-scripts # 可选
bgColor: '#FBDE4B' # 可选,默认var(--bodyBg)。颜色值有#号时请添加单引号
textColor: '#fff' # 可选,默认var(--textColor)
1
2
3
4
5
6
2
3
4
5
6
然后拷贝一份前端项目的源码。
# 1,首先获取默认的仓库地址:
[root@moban business_jsdweb]$npm config get registryhttps://registry.npmjs.org/
1
# 2,配置为私服地址。
从如下截图中查看(其实就是创建的组对外的地址)。

通过如下命令配置:
[root@moban business_jsdweb]$npm config set registry http://192.168.112.214:8081/repository/group-npm/
[root@moban business_jsdweb]$npm config get registry
http://192.168.112.214:8081/repository/group-npm/
1
2
3
2
3
可以看到还是空的。
# 3,安装编译。
npm install
1
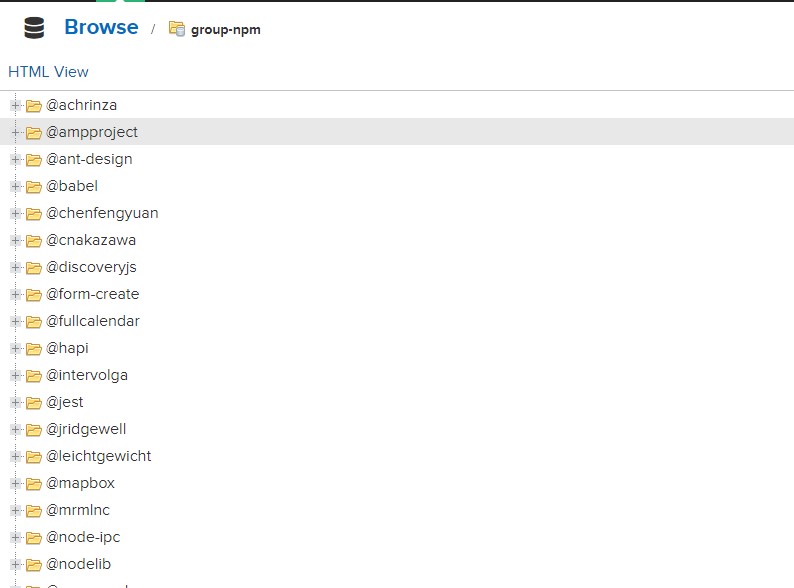
在编译的过程中,我们已经可以看看组里的变化了:

安装完成,整个过程如下,可以看到一共花费了82秒。
[root@moban business_jsdweb]$npm install
> uglifyjs-webpack-plugin@0.4.6 postinstall /root/business_jsdweb/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 1216 packages from 717 contributors in 82.171s
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 4,再一次安装编译。
这里再准备一台环境干净的主机,然后进行一次编译安装,看看效果。
编译之前,先将远程地址配置为我们自己的:
[root@7-3 business_jsdweb]$npm config get registry
https://registry.npmjs.org/
[root@7-3 business_jsdweb]$npm config set registry http://192.168.112.214:8081/repository/group-npm/
[root@7-3 business_jsdweb]$npm config get registry
http://192.168.112.214:8081/repository/group-npm/
1
2
3
4
5
2
3
4
5
然后编译,看效果:
[root@7-3 business_jsdweb]$npm install
> uglifyjs-webpack-plugin@0.4.6 postinstall /root/business_jsdweb/node_modules/webpack/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 1216 packages from 717 contributors in 31.693s
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
可以看到,同样是全新的环境下,因为第一次已经将依赖从远程缓存到本地私服,那么在第二次安装编译的时候,用时31秒。
私服的重要性,以及便捷性,高下立见!


上次更新: 2023/02/23, 18:13:16

 |
|