 nginx配置下载站点
nginx配置下载站点
# 介绍
如果还不懂什么是下载站点,请看我的下载站点:Nginx Directory (opens new window)
看了我的下载站点,你会发现和 Nginx 自带的样式有些不一样,嗯?Nginx 自带的下载站点长啥样?请看Nginx - 站点与认证 (opens new window)
下载站点,就是能够下载东西的网页。其实设计并没有多难,利用第三方模块,就可以实现上方效果。
本下载站点基于 Nginx 搭建的,没有 Nginx 的支持,本下载站点将会无效。
# 第三方模块
首先需要实现 Nginx 自带的下载站点,了解这个后方能利用第三方模块进行美化,如果你不了解什么是模块,就认为这叫做插件。
我使用的是 ngx-fancyindex 模块,这里提供下载地址:
- GitHub 地址:https://github.com/aperezdc/ngx-fancyindex
下载后,放到服务器的某个路径下,然后需要重新编译安装 Nginx,也就是说,你要备份好你之前的配置文件、静态页面目录、日志文件目录。
如果你试过 Nginx 的源码安装,那么一定不陌生 ./configure 来编译,如果不知道如何安装,请看 Nginx - 环境准备 (opens new window)。
进入 Nginx 的源码目录,然后执行下方命令:
./configure ...... --add-module=../ngx-fancyindex/
make && make install
2
3
其中 ...... 是其他的模块(插件),../ 代表上一级目录,如果你放的路径没有与 Nginx 的源码处于一个目录,则根据你的路径进行修改。
进入 Nginx 配置文件配置如下内容:
location /download{
root /usr/local/openresty/nginx/html; # 指定目录所在路径
fancyindex on; # 使用fancyindex
fancyindex_exact_size off; # 不显示精确大小
}
2
3
4
5
root 指定存放软件的目录,我的是在 /usr/local/openresty/nginx/html 目录里,该目录就是访问我的下载站点看到的根目录
此时访问 /download,就看看到如下效果

此时已经实现了这个第三方模块带来的效果。
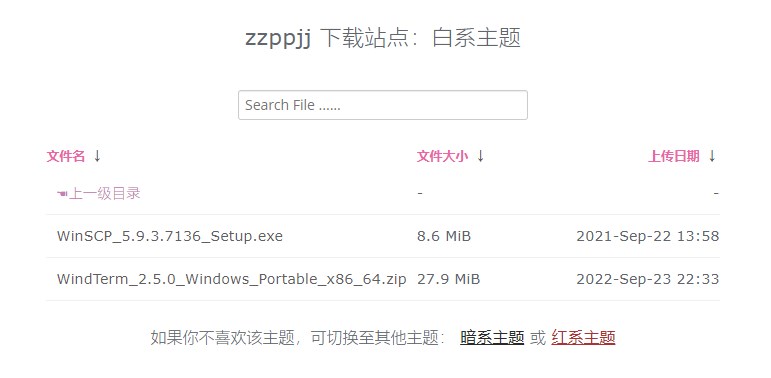
当然,你会发现这个页面仅仅是我下载站点的红系主题,因为我使用了主题 Nginx-Fancyindex-Theme,这个主题有两种模式,分别为亮系主题和暗系主题,加上红系主题就是三个主题。
下载地址:https://github.com/lanffy/Nginx-Fancyindex-Theme/
不知道如何下载?使用 git clone 指令:
git clone https://github.com/lanffy/Nginx-Fancyindex-Theme/
下载后,放在 Nginx 的静态页面 html 目录里
mv /opt/Nginx-Fancyindex-Theme /usr/local/nginx/html/
然后在原来的配置文件修改内容:
location /download{
root /usr/local/openresty/nginx/html; # 指定目录所在路径
include /usr/local/nginx/html//Nginx-Fancyindex-Theme/fancyindex.conf; # 主题的配置文件
}
2
3
4
引用 Nginx-Fancyindex-Theme 里的 fancyindex.conf 配置文件即可实现亮系主题,如果你不喜欢放在 Nginx 的静态页面 html 目录里,那么上方内容也要修改成主题配置文件的路径。
如果想要暗系主题,则修改 fancyindex.conf 的内容,注释掉亮系主题的引入(fancyindex_header 和 fancyindex_footer),加入暗系主题的引用(fancyindex_header 和 fancyindex_footer)。
此时主题已经完全实现,但是你会发现我的下载站点有些不一样,因为我稍微修改了一些内容:
三个主题的可切换
修改
File Name、File Size、Date修改
Date的月份英文为中文颜色突出,字体修改
如果你喜欢我的下载站点,这里提供我的源码地址https://www.zzppjj.top/download/light/myNginx-Theme.tar.gz进行下载。
下载后,解压到静态文件 html 目录下,然后在配置文件填入内容:
location /download/light {
alias /usr/local/openresty/nginx/html/download;
# 以这些后缀的文件点击后为下载,注释掉则 txt 等文件是在网页打开并查看内容
# if ($request_filename ~* ^.*?\.(txt|doc|pdf|rar|gz|zip|docx|exe|xlsx|ppt|pptx|conf)$){
# add_header Content-Disposition 'attachment;';
# }
include /usr/local/openresty/nginx/html/Nginx-Fancyindex-Theme/light.conf;
}
location /download/dark {
alias /usr/local/openresty/nginx/html/download;
# 以这些后缀的文件点击后为下载,注释掉则 txt 等文件是在网页打开并查看内容
# if ($request_filename ~* ^.*?\.(txt|doc|pdf|rar|gz|zip|docx|exe|xlsx|ppt|pptx|conf)$){
# add_header Content-Disposition 'attachment;';
# }
include /usr/local/openresty/nginx/html/Nginx-Fancyindex-Theme/dark.conf;
}
location /download/red {
alias /usr/local/openresty/nginx/html/download;
# 以这些后缀的文件点击后为下载,注释掉则 txt 等文件是在网页打开并查看内容
# if ($request_filename ~* ^.*?\.(txt|doc|pdf|rar|gz|zip|docx|exe|xlsx|ppt|pptx|conf)$){
# add_header Content-Disposition 'attachment;';
# }
include /usr/local/openresty/nginx/html/Nginx-Fancyindex-Theme/red.conf;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
如果你不喜欢放在 html 目录下,那么上方代码的 include 也要改变成所在路径的配置文件。
# 配置普通下载站点
location /download/ { #download为html下的目录名
root /var/www/html/;
autoindex on; # 可选:开启自动索引,显示目录
}
2
3
4
虚拟目录配置
location /downfile/ {
alias /var/www/html/download/;
autoindex on; # 可选:开启自动索引,显示目录
}
2
3
4
5
6



 |
|